今天繼續介紹css,css能改變html的元素的排版、佔據體積、字體大小粗細和顏色。
程式碼如同昨天用過的。
background-color是設置背景顏色。
font-size設置字體大小。
Width是設定寬度,高度則是height設定。
單位有1px(pixel:像素)、1%(百分比)、1em(相對單位)和1cm(公分)。
補充:
父元素、子元素意思:https://ithelp.ithome.com.tw/articles/10294623?sc=iThelpR
建議使用單位為相對的最好。
這和RWD響應式概念有關。
補充:
RWD響應式網頁:https://tw.alphacamp.co/blog/rwd-responsive-web-design-introduction
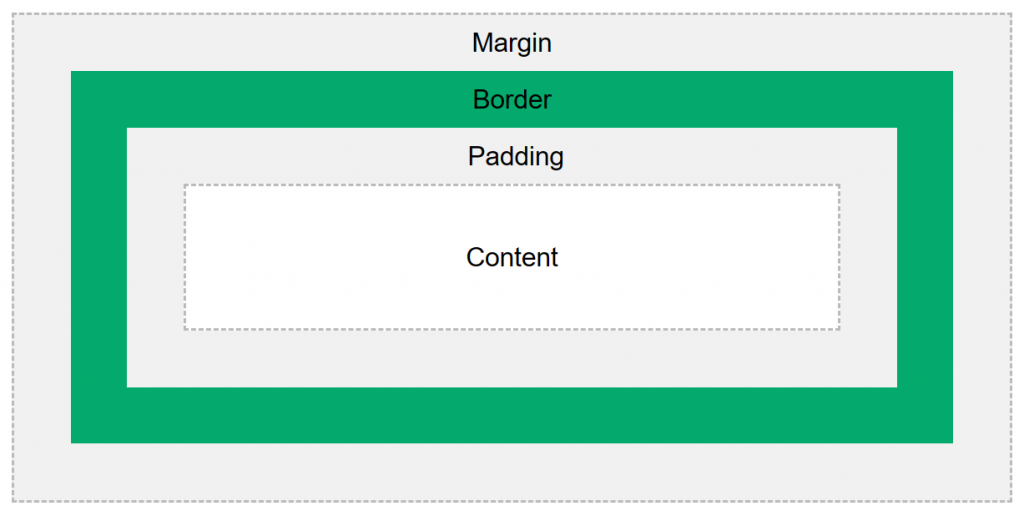
接下來先上張圖,來源於CSS盒子模型 (w3schools.com)
https://www.w3schools.com/css/css_boxmodel.asp
這是設定margin、border和padding三個樣式的css簡圖。
Margin是邊外的部分。
Border是邊,就像我們用筆畫圓形方形所繪製出的邊界,css中能設定Border粗細。
Padding是邊內的部分。
這三者都能設定上下左右其中一邊。
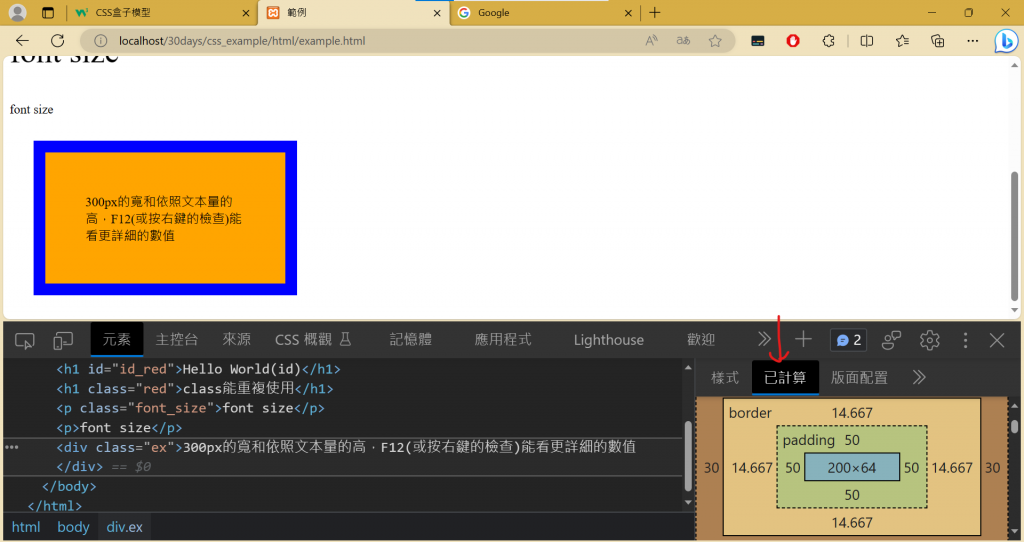
我程式碼命名ex為class,能用這個程式碼和F12功能實際去看下css影響,點選已計算的地方就能看